# <menu> Development
The <menu> component serves as a temporary pop-up window to display operations that users can perform. For details, see [menu](../reference/arkui-js/js-components-basic-menu.md).
## Creating a <menu> Component
Create a **<menu>** component in the .hml file under **pages/index** and add the **target**, **type**, and **title** attributes.
```html
show menu
```
```css
/* xxx.css */
.container{
width: 100%;
height: 100%;
flex-direction: column;
background-color: #F1F3F5;
align-items: center;
justify-content: center;
width: 100%;
}
.title-text{
font-size: 35px;
}
```

> **NOTE**
> - The **<menu>** component supports only the [option](../reference/arkui-js/js-components-basic-option.md) child component.
>
> - The **<menu>** component does not support the **focusable** and **disabled** attributes.
## Setting Styles
Set the style for the **<menu>** component, such as the font color, size, and character spacing.
```html
show menu
```
```css
/* xxx.css */
.container{
width: 100%;
height: 100%;
flex-direction: column;
background-color: #F1F3F5;
align-items: center;
justify-content: center;
width: 100%;
}
.title-text{
font-size: 35px;
background-color: #5a5aee;
color: white;
width: 70%;
text-align: center;
height: 85px;
border-radius: 12px;
}
menu{
text-color: blue;
font-size: 35px;
letter-spacing: 2px;
}
option{
color: #6a6aef;
font-size: 30px;
}
```

## Binding Events
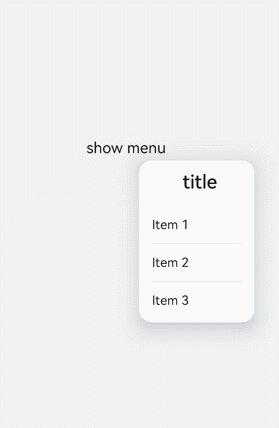
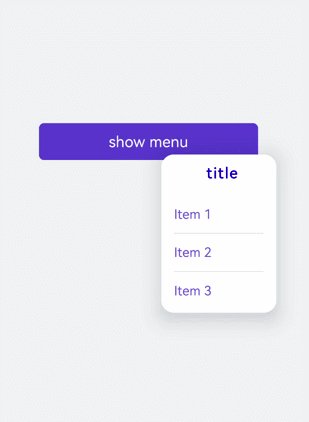
Bind the **<menu>** component with the **onselected** event (triggered when a value in the menu is selected) and the **oncancel** event (triggered when an operation is canceled). Click the **<text>** component to call the **show** method to set the coordinates of the **<menu>** component.
```html
show menu
```
```css
/* xxx.css */
.container{
width: 100%;
height: 100%;
flex-direction: column;
background-color: #F1F3F5;
width: 100%;
}
.title-text{
font-size: 35px;
background-color: #5a5aee;
color: white;
width: 70%;
text-align: center;
height: 85px;
border-radius: 12px;
margin-top: 500px;
margin-left: 15%;
}
menu{
text-color: blue;
font-size: 35px;
letter-spacing: 2px;
}
option{
color: #6a6aef;
font-size: 30px;
}
```
```js
// xxx.js
import promptAction from '@ohos.promptAction';
export default {
select(e) {
promptAction.showToast({
message: e.value
})
},
cancel(){
promptAction.showToast({
message: "cancel"
})
},
textClick() {
this.$element("menuId").show({x:175,y:590});
},
}
```

## Example Scenario
Click the **<toggle>** component to change the text color and select the **<menu>** component to change the size of the gradient color block.
```html