# <text> Development
The **<text>** component is used to display a piece of textual information. For details, see [text](../reference/arkui-js/js-components-basic-text.md).
## Creating a <text> Component
Create a **<text>** component in the .hml file under **pages/index**.
```html
Hello World
```
```css
/* xxx.css */
.container {
width: 100%;
height: 100%;
flex-direction: column;
align-items: center;
justify-content: center;
background-color: #F1F3F5;
}
```

## Setting the Text Style and Attributes
- Adding a text style
Set the **color**, **font-size**, **allow-scale**, **word-spacing**, and **text-align** attributes to add the color, size, zoom, text spacing, and vertical alignment of the text.
```html
This is a passage
This is a passage
```
```css
/* xxx.css */
.container {
width: 100%;
height: 100%;
flex-direction: column;
align-items: center;
justify-content: center;
background-color: #F1F3F5;
}
```

- Adding a text modifier
Set the **text-decoration** and **text-decoration-color** attributes to add an underline, overline, line-through, or a combination of lines in the specified color to selected text. For values of **text-decoration**, see [Text Styles](../reference/arkui-js/js-components-basic-text.md).
```html
This is a passage
This is a passage
```
```css
/* xxx.css */
.container {
width: 100%;
height: 100%;
flex-direction: column;
align-items: center;
justify-content: center;
}
text{
font-size: 50px;
}
```

- Hiding text content
Set the **text-overflow** attribute to **ellipsis** so that overflowed text is displayed as an ellipsis.
```html
This is a passage
```
```css
/* xxx.css */
.container {
width: 100%;
height: 100%;
flex-direction: column;
align-items: center;
background-color: #F1F3F5;
justify-content: center;
}
.text{
width: 200px;
max-lines: 1;
text-overflow:ellipsis;
}
```
> **NOTE**
> - **text-overflow** must be used together with **max-lines**.
> - **max-lines** indicates the maximum number of lines in the text.

- Setting the text line breaking mode
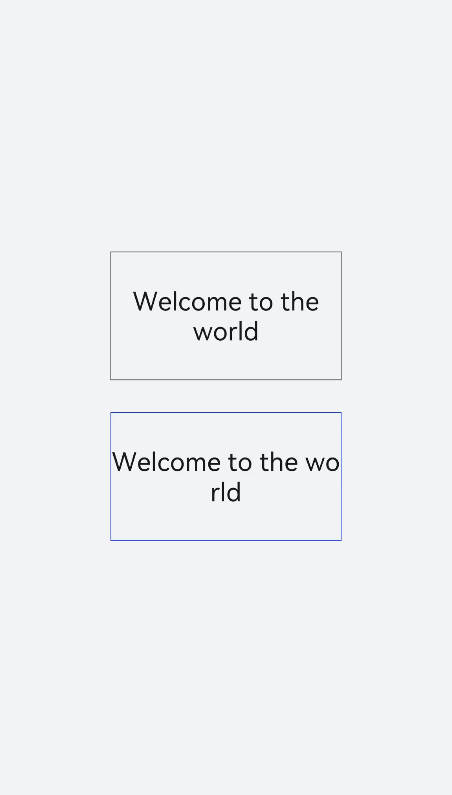
Set the **word-break** attribute to specify how to break lines of text. For values of **word-break**, see [Text Styles](../reference/arkui-js/js-components-basic-text.md).
```html
Welcome to the world
Welcome to the world
```
```css
/* xxx.css */
.container {
width: 100%;
height: 100%;
background-color: #F1F3F5;
flex-direction: column;
align-items: center;
justify-content: center;
}
.content{
width: 50%;
flex-direction: column;
align-items: center;
justify-content: center;
}
.text1{
width: 100%;
height: 200px;
border:1px solid #1a1919;
margin-bottom: 50px;
text-align: center;
word-break: break-word;
font-size: 40px;
}
.text2{
width: 100%;
height: 200px;
border:1px solid #0931e8;
text-align: center;
word-break: break-all;
font-size: 40px;
}
```

- Setting the [<span>](../reference/arkui-js/js-components-basic-span.md) child component
```html
This is a passage
This 1
is a 1
passage
```

> **NOTE**
> - When the **<span>** child component is used to form a text paragraph, incorrect **<span>** attribute settings (for example, setting of **font-weight** to **1000**) will result in abnormal display of the text paragraph.
>
> - When the **<span>** child component is being used, do not include any text you want to show in the **<text>** component, as such text will not be displayed if you do so.
## Example Scenario
Use the **<text>** component to display text content through data binding. Use the **<span>** child component to hide or display text content by setting the **show** attribute.
```html
{{ content }}
{{ content }}
1
Hide clip
```
```css
/* xxx.css */
.container {
width: 100%;
height: 100%;
align-items: center;
flex-direction: column;
justify-content: center;
background-color: #F1F3F5;
}
.title {
font-size: 26px;
text-align:center;
width: 200px;
height: 200px;
}
```
```js
// xxx.js
export default {
data: {
isShow:true,
content: 'Hello World'
},
onInit(){ },
test(e) {
this.isShow = e.checked
}
}
```
