# tabs开发指导
tabs是一种常见的界面导航结构。通过页签容器,用户可以快捷地访问应用的不同模块。具体用法请参考[tabs API](../reference/arkui-js/js-components-container-tabs.md)。
## 创建tabs
在pages/index目录下的hml文件中创建一个tabs组件。
```html
item1
item2
content1
content2
```
```css
/* xxx.css */
.container {
flex-direction: column;
justify-content: center;
align-items: center;
background-color: #F1F3F5;
}
.tabContent{
width: 100%;
height: 100%;
}
.text{
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
}
```

## 设置样式
设置tabs背景色及边框和tab-content布局。
```html
item1
item2
content1
content2
```
```css
/* xxx.css */
.container {
flex-direction: column;
justify-content: flex-start;
align-items: center;
background-color:#F1F3F5;
}
.tabs{
margin-top: 20px;
border: 1px solid #2262ef;
width: 99%;
padding: 10px;
}
.tabBar{
width: 100%;
border: 1px solid #78abec;
}
.tabContent{
width: 100%;
margin-top: 10px;
height: 300px;
color: blue;
justify-content: center;
align-items: center;
}
```

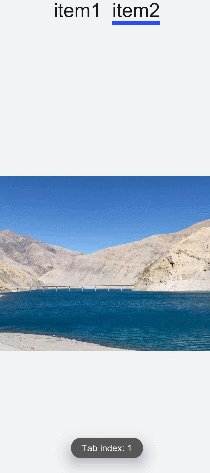
## 显示页签索引
开发者可以为tabs添加change事件,实现页签切换后显示当前页签索引的功能。
```html
```
```js
// xxx.js
import promptAction from '@ohos.promptAction';
export default {
tabChange(e){
promptAction.showToast({
message: "Tab index: " + e.index
})
}
}
```

> **说明:**
>
> tabs子组件仅支持一个[\](../reference/arkui-js/js-components-container-tab-bar.md)和一个[\](../reference/arkui-js/js-components-container-tab-content.md)。
## 场景示例
在本场景中,开发者可以点击标签切换内容,选中后标签文字颜色变红,并显示下划线。
用tabs、tab-bar和tab-content实现点击切换功能,再定义数组,设置属性。使用change事件改变数组内的属性值实现变色及下划线的显示。
```html
```
```css
/* xxx.css */
.container{
width: 100%;
height: 100%;
background-color:#F1F3F5;
}
.tab_bar {
width: 100%;
height: 150px;
}
.tab_item {
height: 30%;
flex-direction: column;
align-items: center;
}
.tab_item text {
font-size: 32px;
}
.item-container {
justify-content: center;
flex-direction: column;
}
.underline-show {
height: 2px;
width: 160px;
background-color: #FF4500;
margin-top: 7.5px;
}
.underline-hide {
height: 2px;
margin-top: 7.5px;
width: 160px;
}
```
```js
// xxx.js
import promptAction from '@ohos.promptAction';
export default {
data() {
return {
datas: {
color_normal: '#878787',
color_active: '#ff4500',
show: true,
list: [{
i: 0,
color: '#ff4500',
show: true,
title: 'List1'
}, {
i: 1,
color: '#878787',
show: false,
title: 'List2'
}, {
i: 2,
color: '#878787',
show: false,
title: 'List3'
}]
}
}
},
changeTabactive (e) {
for (let i = 0; i < this.datas.list.length; i++) {
let element = this.datas.list[i];
element.show = false;
element.color = this.datas.color_normal;
if (i === e.index) {
element.show = true;
element.color = this.datas.color_active;
}
}
}
}
```

## 相关实例
针对tabs开发,有以下相关实例可供参考:
- [`JsComponentCollection`:JS组件集合(JS)(API9)](https://gitee.com/openharmony/applications_app_samples/tree/OpenHarmony-3.2-Release/code/UI/JsComponentClollection/JsComponentCollection)