page.title=Vulkan Setup
@jd:body
This document explains how to get started with the Vulkan graphics library by downloading,
compiling, and running several sample apps.
Before beginning, make sure you have the right hardware and platform version prepared. You should
be using one of the following devices, running at least Android N, Developer Preview 2:
- Nexus 6P.
- Nexus 5X.
- Nexus Player.
You can confirm your Android version by going to the Settings menu, and
selecting About <device> > Android Version.
Once you’ve confirmed that you have the right hardware and platform version set up, you can
download the necessary software.
Downloading
Before getting started, you must download several tools and other software.
- If you don’t already have Android Studio,
download it.
- Download NDK r12-beta.
- Download and install
the Android N-Preview SDK.
- (Optional) Build shaderc in NDK r12-beta by navigating to
{@code <ndk-root>/sources/third_party/shaderc/},
and running the following command:
../../../ndk-build NDK_PROJECT_PATH=. APP_BUILD_SCRIPT=Android.mk \
APP_STL:=c++_shared APP_ABI=all libshaderc_combined
You can specify {@code APP_STL} as {@code gnustl_static},
{@code gnustl_shared}, {@code c++_static},
or {@code c++_shared}.
- Open a terminal window, and use git to clone the Android Vulkan samples from the
repository in which they reside.
$ git clone https://github.com/googlesamples/vulkan-basic-samples.git
-
Navigate to the {@code LunarGSamples/} directory, which is in the local repository
that you checked out in the previous step.
- Update the gslang source by entering the following command:
$ ./update_external_sources.sh -s -g
Testing Installation
To confirm that Vulkan is set up properly, you can test it with
the set of Vulkan API samples provided partly for that purpose. Follow these steps to
build and execute these samples:
- (Optional) Build the source by entering the following commands:
$ cd API-samples
$ cmake -DANDROID=ON -DANDROID_ABI=[armeabi-v7a|arm64-v8a| x86|x86_64|all(default)]
-
Import the samples into Android Studio. To do so, choose File >
Import
project (Eclipse, ADT, Gradle) and
select the {@code LunarGSamples/API-Samples/android} directory.
You may see an error about missing components or missing SDK version.
Ignore this error message, and follow the installation prompts.
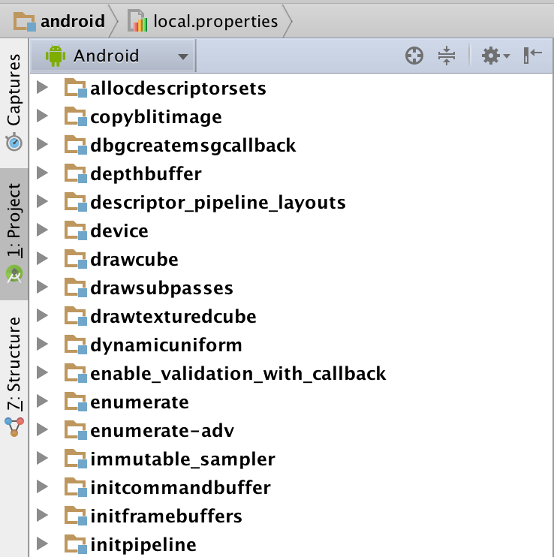
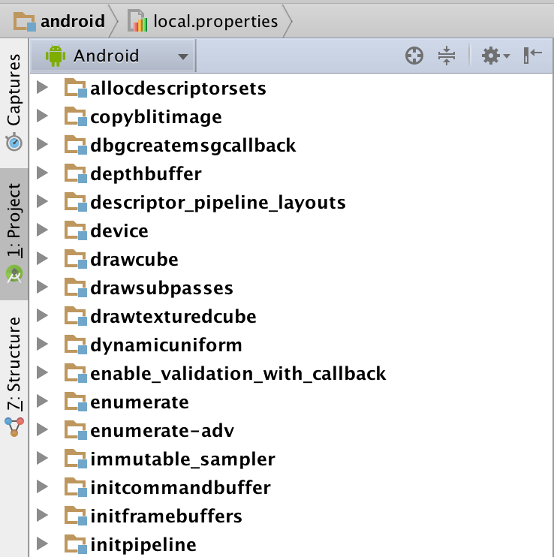
After several minutes, the Project pane should
resemble the window shown in Figure 1.

Figure 1. Project pane displaying samples after they've been imported.
Compiling Your Project
To compile your project, follow these steps:
- Select your project in the Android Studio Project panel.
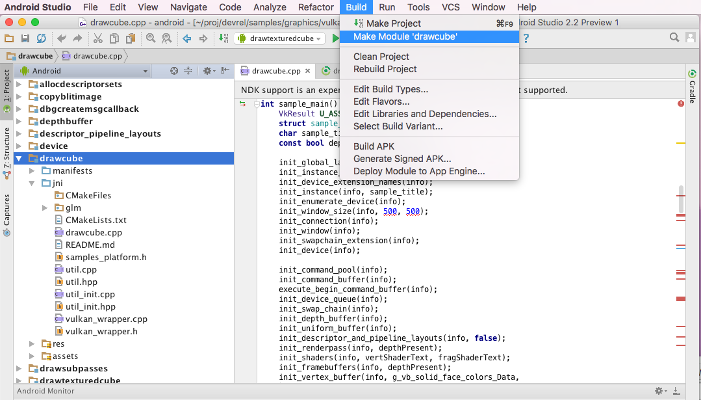
- From the Build menu, choose Make Module <module-name> ; or select Build APK to generate APK.
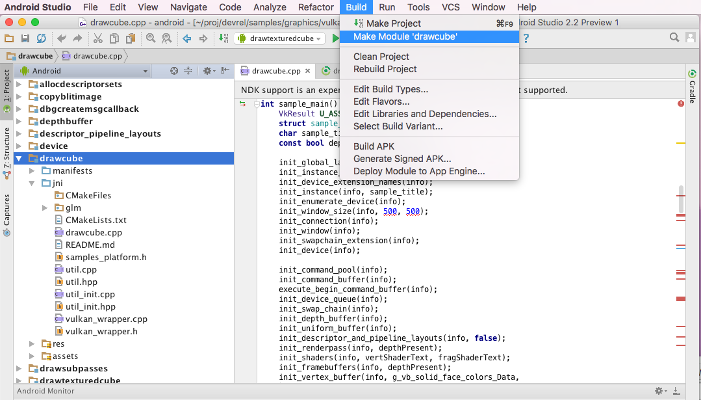
- Resolve any dependency issues, and then compile. As Figure 2 shows, you can select individual projects to compile by choosing them from the configuration pulldown.

Figure 2. Selecting an individual project to compile.
Note:
Additional
tutorial samples illustrate the use of shaders compiled with off-line
compilation integrated into Android Studio. For simplicity, each tutorial
is self-contained, and builds according to standard Android Studio
build procedures.
Running Your Project
To run your project, choose an APK to run by choosing Run > Run <project-name>.
To debug an APK, choose Run >
Debug <project-name>. For each project,
there’s a Java version and a native (C or C++) version. Run the
native version of the app. For example, for drawcube,
run drawcube-native.
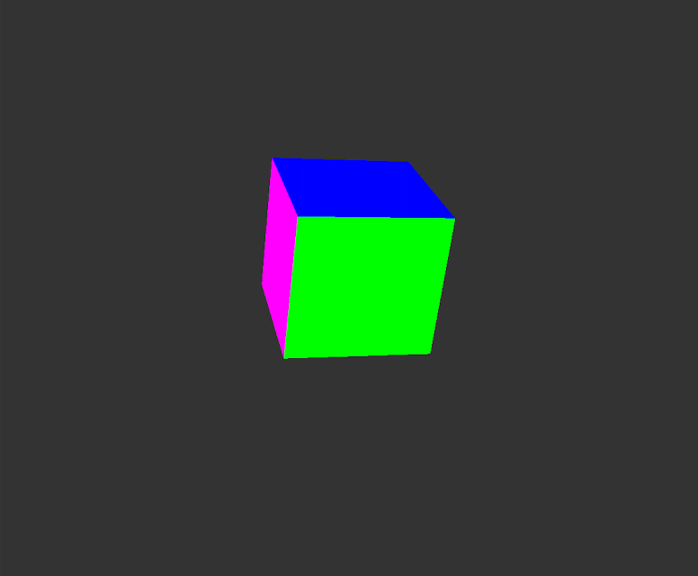
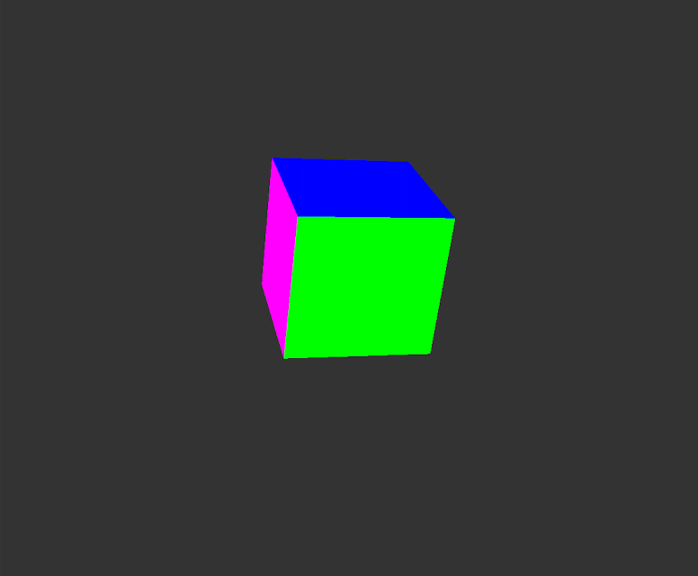
Most of the samples have simple functionality, and most stop
automatically after running. The drawcube example is one of
the more visually interesting examples. When you run it, it
should display the image in Figure 3
.

Figure 3. The successfully compiled program runs and produces a display.
Using the Dynamic Loader
The samples use a dynamic loader helper function defined in {@code vulkan_wrapper.h/cpp} to
retrieve Vulkan API pointers using {@code dlopen()} and {@code dlsym()}. It does this rather
than statically linking them with {@code vulkan.so}.
Using this loader allows the code to link against API level 23 and earlier versions of the platform, which don’t include the {@code vulkan.so} shared library, but can run on devices that support Vulkan API.
The following snippet shows how to use the dynamic loader.
#include "vulkan_wrapper.h" // Include Vulkan_wrapper and dynamically load symbols.
...
// Before any Vulkan API usage,
InitVulkan();