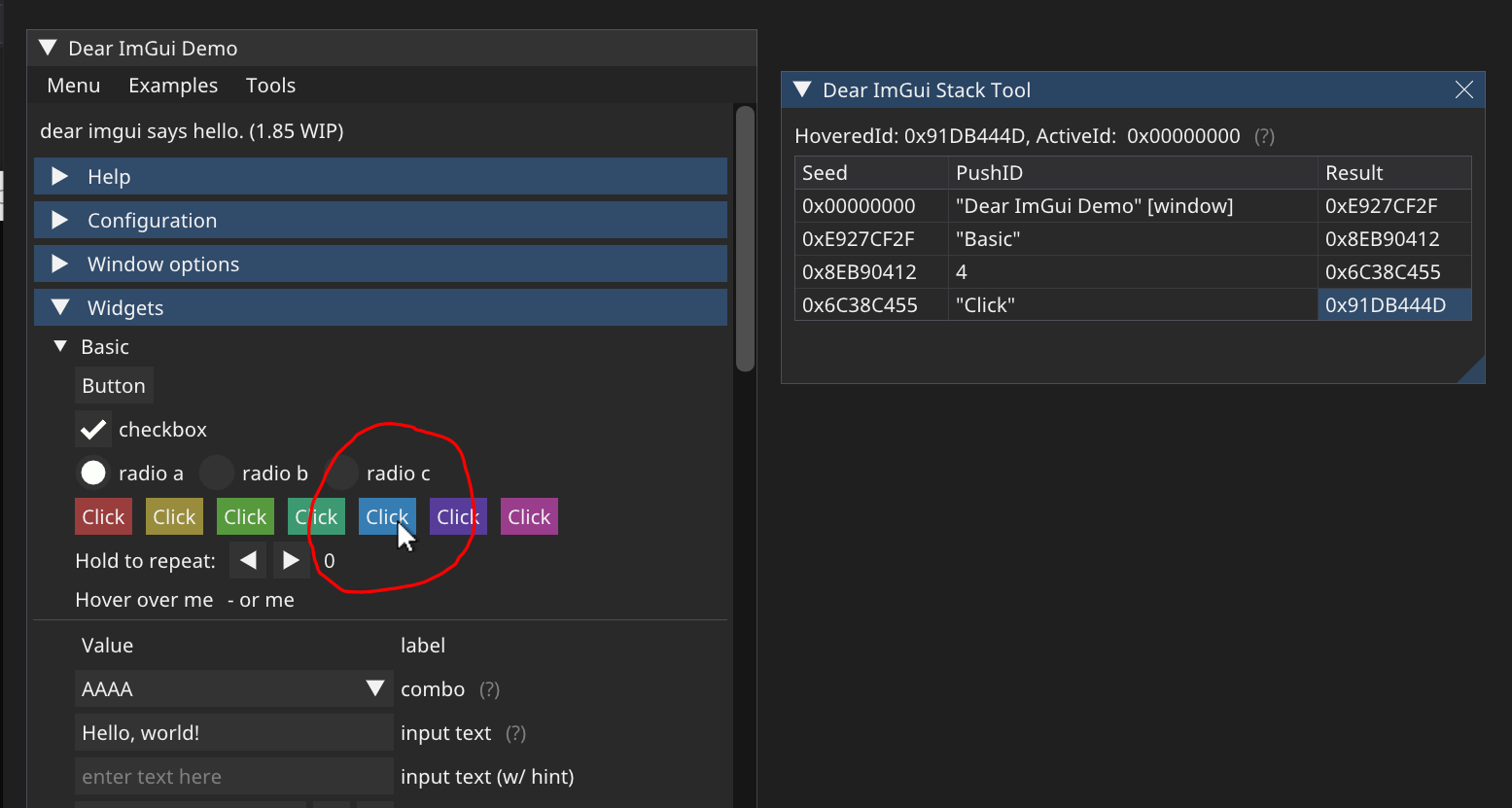
1# FAQ (Frequenty Asked Questions) 2 3You may link to this document using short form: 4 https://www.dearimgui.org/faq 5or its real address: 6 https://github.com/ocornut/imgui/blob/master/docs/FAQ.md 7or view this file with any Markdown viewer. 8 9 10## Index 11 12| **Q&A: Basics** | 13:---------------------------------------------------------- | 14| [Where is the documentation?](#q-where-is-the-documentation) | 15| [What is this library called?](#q-what-is-this-library-called) | 16| [Which version should I get?](#q-which-version-should-i-get) | 17| **Q&A: Integration** | 18| **[How to get started?](#q-how-to-get-started)** | 19| **[How can I tell whether to dispatch mouse/keyboard to Dear ImGui or my application?](#q-how-can-i-tell-whether-to-dispatch-mousekeyboard-to-dear-imgui-or-my-application)** | 20| [How can I enable keyboard or gamepad controls?](#q-how-can-i-enable-keyboard-or-gamepad-controls) | 21| [How can I use this on a machine without mouse, keyboard or screen? (input share, remote display)](#q-how-can-i-use-this-on-a-machine-without-mouse-keyboard-or-screen-input-share-remote-display) | 22| [I integrated Dear ImGui in my engine and little squares are showing instead of text...](#q-i-integrated-dear-imgui-in-my-engine-and-little-squares-are-showing-instead-of-text) | 23| [I integrated Dear ImGui in my engine and some elements are clipping or disappearing when I move windows around...](#q-i-integrated-dear-imgui-in-my-engine-and-some-elements-are-clipping-or-disappearing-when-i-move-windows-around) | 24| [I integrated Dear ImGui in my engine and some elements are displaying outside their expected windows boundaries...](#q-i-integrated-dear-imgui-in-my-engine-and-some-elements-are-displaying-outside-their-expected-windows-boundaries) | 25| **Q&A: Usage** | 26| **[About the ID Stack system..<br>Why is my widget not reacting when I click on it?<br>How can I have widgets with an empty label?<br>How can I have multiple widgets with the same label?](#q-about-the-id-stack-system)** | 27| [How can I display an image? What is ImTextureID, how does it work?](#q-how-can-i-display-an-image-what-is-imtextureid-how-does-it-work)| 28| [How can I use my own math types instead of ImVec2/ImVec4?](#q-how-can-i-use-my-own-math-types-instead-of-imvec2imvec4) | 29| [How can I interact with standard C++ types (such as std::string and std::vector)?](#q-how-can-i-interact-with-standard-c-types-such-as-stdstring-and-stdvector) | 30| [How can I display custom shapes? (using low-level ImDrawList API)](#q-how-can-i-display-custom-shapes-using-low-level-imdrawlist-api) | 31| **Q&A: Fonts, Text** | 32| [How should I handle DPI in my application?](#q-how-should-i-handle-dpi-in-my-application) | 33| [How can I load a different font than the default?](#q-how-can-i-load-a-different-font-than-the-default) | 34| [How can I easily use icons in my application?](#q-how-can-i-easily-use-icons-in-my-application) | 35| [How can I load multiple fonts?](#q-how-can-i-load-multiple-fonts) | 36| [How can I display and input non-Latin characters such as Chinese, Japanese, Korean, Cyrillic?](#q-how-can-i-display-and-input-non-latin-characters-such-as-chinese-japanese-korean-cyrillic) | 37| **Q&A: Concerns** | 38| [Who uses Dear ImGui?](#q-who-uses-dear-imgui) | 39| [Can you create elaborate/serious tools with Dear ImGui?](#q-can-you-create-elaborateserious-tools-with-dear-imgui) | 40| [Can you reskin the look of Dear ImGui?](#q-can-you-reskin-the-look-of-dear-imgui) | 41| [Why using C++ (as opposed to C)?](#q-why-using-c-as-opposed-to-c) | 42| **Q&A: Community** | 43| [How can I help?](#q-how-can-i-help) | 44 45 46# Q&A: Basics 47 48### Q: Where is the documentation? 49 50**This library is poorly documented at the moment and expects the user to be acquainted with C/C++.** 51- The [Wiki](https://github.com/ocornut/imgui/wiki) is a hub to many resources and links. 52- Dozens of standalone example applications using e.g. OpenGL/DirectX are provided in the [examples/](https://github.com/ocornut/imgui/blob/master/examples/) folder to explain how to integrate Dear ImGui with your own engine/application. You can run those applications and explore them. 53- See demo code in [imgui_demo.cpp](https://github.com/ocornut/imgui/blob/master/imgui_demo.cpp) and particularly the `ImGui::ShowDemoWindow()` function. The demo covers most features of Dear ImGui, so you can read the code and see its output. 54- See documentation: [Backends](https://github.com/ocornut/imgui/blob/master/docs/BACKENDS.md), [Examples](https://github.com/ocornut/imgui/blob/master/docs/EXAMPLES.md), [Fonts](https://github.com/ocornut/imgui/blob/master/docs/FONTS.md). 55- See documentation and comments at the top of [imgui.cpp](https://github.com/ocornut/imgui/blob/master/imgui.cpp) + general API comments in [imgui.h](https://github.com/ocornut/imgui/blob/master/imgui.h). 56- The [Glossary](https://github.com/ocornut/imgui/wiki/Glossary) page may be useful. 57- The [Issues](https://github.com/ocornut/imgui/issues) and [Discussions](https://github.com/ocornut/imgui/discussions) sections can be searched for past questions and issues. 58- Your programming IDE is your friend, find the type or function declaration to find comments associated with it. 59- The `ImGui::ShowMetricsWindow()` function exposes lots of internal information and tools. Although it is primary designed as a debugging tool, having access to that information tends to help understands concepts. 60 61##### [Return to Index](#index) 62 63--- 64 65### Q. What is this library called? 66 67**This library is called Dear ImGui**. Please refer to it as Dear ImGui (not ImGui, not IMGUI). 68 69(The library misleadingly started its life in 2014 as "ImGui" due to the fact that I didn't give it a proper name when I released 1.0, and had no particular expectation that it would take off. However, the term IMGUI (immediate-mode graphical user interface) was coined before and is being used in variety of other situations e.g. Unity uses it own implementation of the IMGUI paradigm. To reduce the ambiguity without affecting existing code bases, I have decided in December 2015 a fully qualified name "Dear ImGui" for this library. 70 71##### [Return to Index](#index) 72 73--- 74 75### Q: Which version should I get? 76I occasionally tag [Releases](https://github.com/ocornut/imgui/releases) but it is generally safe and recommended to sync to master/latest. The library is fairly stable and regressions tend to be fixed fast when reported. 77 78You may use the [docking](https://github.com/ocornut/imgui/tree/docking) branch which includes: 79- [Docking features](https://github.com/ocornut/imgui/issues/2109) 80- [Multi-viewport features](https://github.com/ocornut/imgui/issues/1542) 81 82Many projects are using this branch and it is kept in sync with master regularly. 83 84##### [Return to Index](#index) 85 86---- 87 88# Q&A: Integration 89 90### Q: How to get started? 91 92Read [EXAMPLES.md](https://github.com/ocornut/imgui/blob/master/docs/EXAMPLES.md). <BR> 93Read [BACKENDS.md](https://github.com/ocornut/imgui/blob/master/docs/BACKENDS.md). <BR> 94Read `PROGRAMMER GUIDE` section of [imgui.cpp](https://github.com/ocornut/imgui/blob/master/imgui.cpp). <BR> 95The [Wiki](https://github.com/ocornut/imgui/wiki) is a hub to many resources and links. 96 97For first-time users having issues compiling/linking/running or issues loading fonts, please use [GitHub Discussions](https://github.com/ocornut/imgui/discussions). 98 99##### [Return to Index](#index) 100 101--- 102 103### Q: How can I tell whether to dispatch mouse/keyboard to Dear ImGui or my application? 104 105You can read the `io.WantCaptureMouse`, `io.WantCaptureKeyboard` and `io.WantTextInput` flags from the ImGuiIO structure. 106- When `io.WantCaptureMouse` is set, you need to discard/hide the mouse inputs from your underlying application. 107- When `io.WantCaptureKeyboard` is set, you need to discard/hide the keyboard inputs from your underlying application. 108- When `io.WantTextInput` is set, you can notify your OS/engine to popup an on-screen keyboard, if available (e.g. on a mobile phone, or console OS). 109 110Important: you should always pass your mouse/keyboard inputs to Dear ImGui, regardless of the value `io.WantCaptureMouse`/`io.WantCaptureKeyboard`. This is because e.g. we need to detect that you clicked in the void to unfocus its own windows, and other reasons. 111 112```cpp 113void MyLowLevelMouseButtonHandler(int button, bool down) 114{ 115 // (1) ALWAYS forward mouse data to ImGui! This is automatic with default backends. With your own backend: 116 ImGuiIO& io = ImGui::GetIO(); 117 io.MouseDown[button] = down; 118 119 // (2) ONLY forward mouse data to your underlying app/game. 120 if (!io.WantCaptureMouse) 121 my_game->HandleMouseData(...); 122} 123``` 124 125 126**Note:** The `io.WantCaptureMouse` is more correct that any manual attempt to "check if the mouse is hovering a window" (don't do that!). It handle mouse dragging correctly (both dragging that started over your application or over a Dear ImGui window) and handle e.g. popup and modal windows blocking inputs. 127 128**Note:** Those flags are updated by `ImGui::NewFrame()`. However it is generally more correct and easier that you poll flags from the previous frame, then submit your inputs, then call `NewFrame()`. If you attempt to do the opposite (which is generally harder) you are likely going to submit your inputs after `NewFrame()`, and therefore too late. 129 130**Note:** If you are using a touch device, you may find use for an early call to `UpdateHoveredWindowAndCaptureFlags()` to correctly dispatch your initial touch. We will work on better out-of-the-box touch support in the future. 131 132**Note:** Text input widget releases focus on the "KeyDown" event of the Return key, so the subsequent "KeyUp" event that your application receive will typically have `io.WantCaptureKeyboard == false`. Depending on your application logic it may or not be inconvenient to receive that KeyUp event. You might want to track which key-downs were targeted for Dear ImGui, e.g. with an array of bool, and filter out the corresponding key-ups.) 133 134##### [Return to Index](#index) 135 136--- 137 138### Q: How can I enable keyboard or gamepad controls? 139- The gamepad/keyboard navigation is fairly functional and keeps being improved. The initial focus was to support game controllers, but keyboard is becoming increasingly and decently usable. Gamepad support is particularly useful to use Dear ImGui on a game console (e.g. PS4, Switch, XB1) without a mouse connected! 140- Keyboard: set `io.ConfigFlags |= ImGuiConfigFlags_NavEnableKeyboard` to enable. 141- Gamepad: set `io.ConfigFlags |= ImGuiConfigFlags_NavEnableGamepad` to enable (with a supporting backend). 142- See [Control Sheets for Gamepads](http://www.dearimgui.org/controls_sheets) (reference PNG/PSD for for PS4, XB1, Switch gamepads). 143- See `USING GAMEPAD/KEYBOARD NAVIGATION CONTROLS` section of [imgui.cpp](https://github.com/ocornut/imgui/blob/master/imgui.cpp) for more details. 144 145##### [Return to Index](#index) 146 147--- 148 149### Q: How can I use this on a machine without mouse, keyboard or screen? (input share, remote display) 150- You can share your computer mouse seamlessly with your console/tablet/phone using solutions such as [Synergy](https://symless.com/synergy) 151This is the preferred solution for developer productivity. 152In particular, the [micro-synergy-client repository](https://github.com/symless/micro-synergy-client) has simple 153and portable source code (uSynergy.c/.h) for a small embeddable client that you can use on any platform to connect 154to your host computer, based on the Synergy 1.x protocol. Make sure you download the Synergy 1 server on your computer. 155Console SDK also sometimes provide equivalent tooling or wrapper for Synergy-like protocols. 156- Game console users: consider emulating a mouse cursor with DualShock4 touch pad or a spare analog stick as a mouse-emulation fallback. 157- You may also use a third party solution such as [netImgui](https://github.com/sammyfreg/netImgui), [Remote ImGui](https://github.com/JordiRos/remoteimgui) or [imgui-ws](https://github.com/ggerganov/imgui-ws) which sends the vertices to render over the local network, allowing you to use Dear ImGui even on a screen-less machine. See [Wiki](https://github.com/ocornut/imgui/wiki) index for most details. 158- For touch inputs, you can increase the hit box of widgets (via the `style.TouchPadding` setting) to accommodate for the lack of precision of touch inputs, but it is recommended you use a mouse or gamepad to allow optimizing for screen real-estate and precision. 159 160##### [Return to Index](#index) 161 162--- 163 164### Q: I integrated Dear ImGui in my engine and little squares are showing instead of text... 165Your renderer is not using the font texture correctly or it hasn't been uploaded to the GPU. 166- If this happens using the standard backends: A) have you modified the font atlas after `ImGui_ImplXXX_NewFrame()`? B) maybe the texture failed to upload, which could happens if for some reason your texture is too big. Also see [docs/FONTS.md](https://github.com/ocornut/imgui/blob/master/docs/FONTS.md). 167- If this happens with a custom backend: make sure you have uploaded the font texture to the GPU, that all shaders are rendering states are setup properly (e.g. texture is bound). Compare your code to existing backends and use a graphics debugger such as [RenderDoc](https://renderdoc.org) to debug your rendering states. 168 169##### [Return to Index](#index) 170 171--- 172 173### Q: I integrated Dear ImGui in my engine and some elements are clipping or disappearing when I move windows around... 174### Q: I integrated Dear ImGui in my engine and some elements are displaying outside their expected windows boundaries... 175You are probably mishandling the clipping rectangles in your render function. 176Each draw command needs the triangle rendered using the clipping rectangle provided in the ImDrawCmd structure (`ImDrawCmd->CllipRect`). 177Rectangles provided by Dear ImGui are defined as 178`(x1=left,y1=top,x2=right,y2=bottom)` 179and **NOT** as 180`(x1,y1,width,height)` 181Refer to rendering backends in the [examples/](https://github.com/ocornut/imgui/tree/master/examples) folder for references of how to handle the `ClipRect` field. 182 183##### [Return to Index](#index) 184 185--- 186 187# Q&A: Usage 188 189### Q: About the ID Stack system... 190### Q: Why is my widget not reacting when I click on it? 191### Q: How can I have widgets with an empty label? 192### Q: How can I have multiple widgets with the same label? 193 194A primer on labels and the ID Stack... 195 196Dear ImGui internally needs to uniquely identify UI elements. 197Elements that are typically not clickable (such as calls to the Text functions) don't need an ID. 198Interactive widgets (such as calls to Button buttons) need a unique ID. 199 200**Unique ID are used internally to track active widgets and occasionally associate state to widgets.<BR> 201Unique ID are implicitly built from the hash of multiple elements that identify the "path" to the UI element.** 202 203Since Dear ImGui 1.85 you can use `Demo>Tools>Stack Tool` or call `ImGui::ShowStackToolWindow()`. The tool display intermediate values leading to the creation of a unique ID, making things easier to debug and understand. 204 205 206 207- Unique ID are often derived from a string label and at minimum scoped within their host window: 208```cpp 209Begin("MyWindow"); 210Button("OK"); // Label = "OK", ID = hash of ("MyWindow", "OK") 211Button("Cancel"); // Label = "Cancel", ID = hash of ("MyWindow", "Cancel") 212End(); 213``` 214- Other elements such as tree nodes, etc. also pushes to the ID stack: 215```cpp 216Begin("MyWindow"); 217if (TreeNode("MyTreeNode")) 218{ 219 Button("OK"); // Label = "OK", ID = hash of ("MyWindow", "MyTreeNode", "OK") 220 TreePop(); 221} 222End(); 223``` 224- Two items labeled "OK" in different windows or different tree locations won't collide: 225```cpp 226Begin("MyFirstWindow"); 227Button("OK"); // Label = "OK", ID = hash of ("MyFirstWindow", "OK") 228End(); 229Begin("MyOtherWindow"); 230Button("OK"); // Label = "OK", ID = hash of ("MyOtherWindow", "OK") 231End(); 232``` 233 234- If you have a same ID twice in the same location, you'll have a conflict: 235```cpp 236Begin("MyWindow"); 237Button("OK"); 238Button("OK"); // ERROR: ID collision with the first button! Interacting with either button will trigger the first one. 239Button(""); // ERROR: ID collision with Begin("MyWindow")! 240End(); 241``` 242Fear not! this is easy to solve and there are many ways to solve it! 243 244- Solving ID conflict in a simple/local context: 245When passing a label you can optionally specify extra ID information within string itself. 246Use "##" to pass a complement to the ID that won't be visible to the end-user. 247This helps solving the simple collision cases when you know e.g. at compilation time which items 248are going to be created: 249```cpp 250Begin("MyWindow"); 251Button("Play"); // Label = "Play", ID = hash of ("MyWindow", "Play") 252Button("Play##foo1"); // Label = "Play", ID = hash of ("MyWindow", "Play##foo1") // Different from other buttons 253Button("Play##foo2"); // Label = "Play", ID = hash of ("MyWindow", "Play##foo2") // Different from other buttons 254Button("##foo"); // Label = "", ID = hash of ("MyWindow", "##foo") // Different from window 255End(); 256``` 257- If you want to completely hide the label, but still need an ID: 258```cpp 259Checkbox("##On", &b); // Label = "", ID = hash of (..., "##On") // No visible label, just a checkbox! 260``` 261- Occasionally/rarely you might want change a label while preserving a constant ID. This allows 262you to animate labels. For example you may want to include varying information in a window title bar, 263but windows are uniquely identified by their ID. Use "###" to pass a label that isn't part of ID: 264```cpp 265Button("Hello###ID"); // Label = "Hello", ID = hash of (..., "###ID") 266Button("World###ID"); // Label = "World", ID = hash of (..., "###ID") // Same ID, different label 267 268sprintf(buf, "My game (%f FPS)###MyGame", fps); 269Begin(buf); // Variable title, ID = hash of "MyGame" 270``` 271- Solving ID conflict in a more general manner: 272Use `PushID()` / `PopID()` to create scopes and manipulate the ID stack, as to avoid ID conflicts 273within the same window. This is the most convenient way of distinguishing ID when iterating and 274creating many UI elements programmatically. 275You can push a pointer, a string or an integer value into the ID stack. 276Remember that ID are formed from the concatenation of _everything_ pushed into the ID stack. 277At each level of the stack we store the seed used for items at this level of the ID stack. 278```cpp 279Begin("Window"); 280for (int i = 0; i < 100; i++) 281{ 282 PushID(i); // Push i to the id tack 283 Button("Click"); // Label = "Click", ID = hash of ("Window", i, "Click") 284 PopID(); 285} 286for (int i = 0; i < 100; i++) 287{ 288 MyObject* obj = Objects[i]; 289 PushID(obj); 290 Button("Click"); // Label = "Click", ID = hash of ("Window", obj pointer, "Click") 291 PopID(); 292} 293for (int i = 0; i < 100; i++) 294{ 295 MyObject* obj = Objects[i]; 296 PushID(obj->Name); 297 Button("Click"); // Label = "Click", ID = hash of ("Window", obj->Name, "Click") 298 PopID(); 299} 300End(); 301``` 302- You can stack multiple prefixes into the ID stack: 303```cpp 304Button("Click"); // Label = "Click", ID = hash of (..., "Click") 305PushID("node"); 306 Button("Click"); // Label = "Click", ID = hash of (..., "node", "Click") 307 PushID(my_ptr); 308 Button("Click"); // Label = "Click", ID = hash of (..., "node", my_ptr, "Click") 309 PopID(); 310PopID(); 311``` 312- Tree nodes implicitly creates a scope for you by calling `PushID()`: 313```cpp 314Button("Click"); // Label = "Click", ID = hash of (..., "Click") 315if (TreeNode("node")) // <-- this function call will do a PushID() for you (unless instructed not to, with a special flag) 316{ 317 Button("Click"); // Label = "Click", ID = hash of (..., "node", "Click") 318 TreePop(); 319} 320``` 321 322When working with trees, ID are used to preserve the open/close state of each tree node. 323Depending on your use cases you may want to use strings, indices or pointers as ID. 324- e.g. when following a single pointer that may change over time, using a static string as ID 325will preserve your node open/closed state when the targeted object change. 326- e.g. when displaying a list of objects, using indices or pointers as ID will preserve the 327node open/closed state differently. See what makes more sense in your situation! 328 329##### [Return to Index](#index) 330 331--- 332 333### Q: How can I display an image? What is ImTextureID, how does it work? 334 335Short explanation: 336- Refer to [Image Loading and Displaying Examples](https://github.com/ocornut/imgui/wiki/Image-Loading-and-Displaying-Examples) on the [Wiki](https://github.com/ocornut/imgui/wiki). 337- You may use functions such as `ImGui::Image()`, `ImGui::ImageButton()` or lower-level `ImDrawList::AddImage()` to emit draw calls that will use your own textures. 338- Actual textures are identified in a way that is up to the user/engine. Those identifiers are stored and passed as ImTextureID (void*) value. 339- Loading image files from the disk and turning them into a texture is not within the scope of Dear ImGui (for a good reason). 340 341**Please read documentations or tutorials on your graphics API to understand how to display textures on the screen before moving onward.** 342 343Long explanation: 344- Dear ImGui's job is to create "meshes", defined in a renderer-agnostic format made of draw commands and vertices. At the end of the frame those meshes (ImDrawList) will be displayed by your rendering function. They are made up of textured polygons and the code to render them is generally fairly short (a few dozen lines). In the examples/ folder we provide functions for popular graphics API (OpenGL, DirectX, etc.). 345- Each rendering function decides on a data type to represent "textures". The concept of what is a "texture" is entirely tied to your underlying engine/graphics API. 346 We carry the information to identify a "texture" in the ImTextureID type. 347ImTextureID is nothing more that a void*, aka 4/8 bytes worth of data: just enough to store 1 pointer or 1 integer of your choice. 348Dear ImGui doesn't know or understand what you are storing in ImTextureID, it merely pass ImTextureID values until they reach your rendering function. 349- In the [examples/](https://github.com/ocornut/imgui/tree/master/examples) backends, for each graphics API we decided on a type that is likely to be a good representation for specifying an image from the end-user perspective. This is what the _examples_ rendering functions are using: 350```cpp 351OpenGL: 352- ImTextureID = GLuint 353- See ImGui_ImplOpenGL3_RenderDrawData() function in imgui_impl_opengl3.cpp 354``` 355```cpp 356DirectX9: 357- ImTextureID = LPDIRECT3DTEXTURE9 358- See ImGui_ImplDX9_RenderDrawData() function in imgui_impl_dx9.cpp 359``` 360```cpp 361DirectX11: 362- ImTextureID = ID3D11ShaderResourceView* 363- See ImGui_ImplDX11_RenderDrawData() function in imgui_impl_dx11.cpp 364``` 365```cpp 366DirectX12: 367- ImTextureID = D3D12_GPU_DESCRIPTOR_HANDLE 368- See ImGui_ImplDX12_RenderDrawData() function in imgui_impl_dx12.cpp 369``` 370For example, in the OpenGL example backend we store raw OpenGL texture identifier (GLuint) inside ImTextureID. 371Whereas in the DirectX11 example backend we store a pointer to ID3D11ShaderResourceView inside ImTextureID, which is a higher-level structure tying together both the texture and information about its format and how to read it. 372 373- If you have a custom engine built over e.g. OpenGL, instead of passing GLuint around you may decide to use a high-level data type to carry information about the texture as well as how to display it (shaders, etc.). The decision of what to use as ImTextureID can always be made better knowing how your codebase is designed. If your engine has high-level data types for "textures" and "material" then you may want to use them. 374If you are starting with OpenGL or DirectX or Vulkan and haven't built much of a rendering engine over them, keeping the default ImTextureID representation suggested by the example backends is probably the best choice. 375(Advanced users may also decide to keep a low-level type in ImTextureID, and use ImDrawList callback and pass information to their renderer) 376 377User code may do: 378```cpp 379// Cast our texture type to ImTextureID / void* 380MyTexture* texture = g_CoffeeTableTexture; 381ImGui::Image((void*)texture, ImVec2(texture->Width, texture->Height)); 382``` 383The renderer function called after ImGui::Render() will receive that same value that the user code passed: 384```cpp 385// Cast ImTextureID / void* stored in the draw command as our texture type 386MyTexture* texture = (MyTexture*)pcmd->GetTexID(); 387MyEngineBindTexture2D(texture); 388``` 389Once you understand this design you will understand that loading image files and turning them into displayable textures is not within the scope of Dear ImGui. 390This is by design and is actually a good thing, because it means your code has full control over your data types and how you display them. 391If you want to display an image file (e.g. PNG file) into the screen, please refer to documentation and tutorials for the graphics API you are using. 392 393Refer to [Image Loading and Displaying Examples](https://github.com/ocornut/imgui/wiki/Image-Loading-and-Displaying-Examples) on the [Wiki](https://github.com/ocornut/imgui/wiki) to find simplified examples for loading textures with OpenGL, DirectX9 and DirectX11. 394 395C/C++ tip: a void* is pointer-sized storage. You may safely store any pointer or integer into it by casting your value to ImTextureID / void*, and vice-versa. 396Because both end-points (user code and rendering function) are under your control, you know exactly what is stored inside the ImTextureID / void*. 397Examples: 398```cpp 399GLuint my_tex = XXX; 400void* my_void_ptr; 401my_void_ptr = (void*)(intptr_t)my_tex; // cast a GLuint into a void* (we don't take its address! we literally store the value inside the pointer) 402my_tex = (GLuint)(intptr_t)my_void_ptr; // cast a void* into a GLuint 403 404ID3D11ShaderResourceView* my_dx11_srv = XXX; 405void* my_void_ptr; 406my_void_ptr = (void*)my_dx11_srv; // cast a ID3D11ShaderResourceView* into an opaque void* 407my_dx11_srv = (ID3D11ShaderResourceView*)my_void_ptr; // cast a void* into a ID3D11ShaderResourceView* 408``` 409Finally, you may call `ImGui::ShowMetricsWindow()` to explore/visualize/understand how the ImDrawList are generated. 410 411##### [Return to Index](#index) 412 413--- 414 415### Q: How can I use my own math types instead of ImVec2/ImVec4? 416 417You can edit [imconfig.h](https://github.com/ocornut/imgui/blob/master/imconfig.h) and setup the `IM_VEC2_CLASS_EXTRA`/`IM_VEC4_CLASS_EXTRA` macros to add implicit type conversions. 418This way you'll be able to use your own types everywhere, e.g. passing `MyVector2` or `glm::vec2` to ImGui functions instead of `ImVec2`. 419 420##### [Return to Index](#index) 421 422--- 423 424### Q: How can I interact with standard C++ types (such as std::string and std::vector)? 425- Being highly portable (backends/bindings for several languages, frameworks, programming style, obscure or older platforms/compilers), and aiming for compatibility & performance suitable for every modern real-time game engines, dear imgui does not use any of std C++ types. We use raw types (e.g. char* instead of std::string) because they adapt to more use cases. 426- To use ImGui::InputText() with a std::string or any resizable string class, see [misc/cpp/imgui_stdlib.h](https://github.com/ocornut/imgui/blob/master/misc/cpp/imgui_stdlib.h). 427- To use combo boxes and list boxes with `std::vector` or any other data structure: the `BeginCombo()/EndCombo()` API 428lets you iterate and submit items yourself, so does the `ListBoxHeader()/ListBoxFooter()` API. 429Prefer using them over the old and awkward `Combo()/ListBox()` api. 430- Generally for most high-level types you should be able to access the underlying data type. 431You may write your own one-liner wrappers to facilitate user code (tip: add new functions in ImGui:: namespace from your code). 432- Dear ImGui applications often need to make intensive use of strings. It is expected that many of the strings you will pass 433to the API are raw literals (free in C/C++) or allocated in a manner that won't incur a large cost on your application. 434Please bear in mind that using `std::string` on applications with large amount of UI may incur unsatisfactory performances. 435Modern implementations of `std::string` often include small-string optimization (which is often a local buffer) but those 436are not configurable and not the same across implementations. 437- If you are finding your UI traversal cost to be too large, make sure your string usage is not leading to excessive amount 438of heap allocations. Consider using literals, statically sized buffers and your own helper functions. A common pattern 439is that you will need to build lots of strings on the fly, and their maximum length can be easily be scoped ahead. 440One possible implementation of a helper to facilitate printf-style building of strings: https://github.com/ocornut/Str 441This is a small helper where you can instance strings with configurable local buffers length. Many game engines will 442provide similar or better string helpers. 443 444##### [Return to Index](#index) 445 446--- 447 448### Q: How can I display custom shapes? (using low-level ImDrawList API) 449 450- You can use the low-level `ImDrawList` api to render shapes within a window. 451```cpp 452ImGui::Begin("My shapes"); 453 454ImDrawList* draw_list = ImGui::GetWindowDrawList(); 455 456// Get the current ImGui cursor position 457ImVec2 p = ImGui::GetCursorScreenPos(); 458 459// Draw a red circle 460draw_list->AddCircleFilled(ImVec2(p.x + 50, p.y + 50), 30.0f, IM_COL32(255, 0, 0, 255), 16); 461 462// Draw a 3 pixel thick yellow line 463draw_list->AddLine(ImVec2(p.x, p.y), ImVec2(p.x + 100.0f, p.y + 100.0f), IM_COL32(255, 255, 0, 255), 3.0f); 464 465// Advance the ImGui cursor to claim space in the window (otherwise the window will appears small and needs to be resized) 466ImGui::Dummy(ImVec2(200, 200)); 467 468ImGui::End(); 469``` 470 471 472- Refer to "Demo > Examples > Custom Rendering" in the demo window and read the code of `ShowExampleAppCustomRendering()` in `imgui_demo.cpp` from more examples. 473- To generate colors: you can use the macro `IM_COL32(255,255,255,255)` to generate them at compile time, or use `ImGui::GetColorU32(IM_COL32(255,255,255,255))` or `ImGui::GetColorU32(ImVec4(1.0f,1.0f,1.0f,1.0f))` to generate a color that is multiplied by the current value of `style.Alpha`. 474- Math operators: if you have setup `IM_VEC2_CLASS_EXTRA` in `imconfig.h` to bind your own math types, you can use your own math types and their natural operators instead of ImVec2. ImVec2 by default doesn't export any math operators in the public API. You may use `#define IMGUI_DEFINE_MATH_OPERATORS` `#include "imgui_internal.h"` to use the internally defined math operators, but instead prefer using your own math library and set it up in `imconfig.h`. 475- You can use `ImGui::GetBackgroundDrawList()` or `ImGui::GetForegroundDrawList()` to access draw lists which will be displayed behind and over every other dear imgui windows (one bg/fg drawlist per viewport). This is very convenient if you need to quickly display something on the screen that is not associated to a dear imgui window. 476- You can also create your own empty window and draw inside it. Call Begin() with the NoBackground | NoDecoration | NoSavedSettings | NoInputs flags (The `ImGuiWindowFlags_NoDecoration` flag itself is a shortcut for NoTitleBar | NoResize | NoScrollbar | NoCollapse). Then you can retrieve the ImDrawList* via `GetWindowDrawList()` and draw to it in any way you like. 477`- You can create your own ImDrawList instance. You'll need to initialize them with `ImGui::GetDrawListSharedData()`, or create your own instancing ImDrawListSharedData`, and then call your renderer function with your own ImDrawList or ImDrawData data. 478- Looking for fun? The [ImDrawList coding party 2020](https://github.com/ocornut/imgui/issues/3606) thread is full of "don't do this at home" extreme uses of the ImDrawList API. 479 480##### [Return to Index](#index) 481 482--- 483 484# Q&A: Fonts, Text 485 486### Q: How should I handle DPI in my application? 487 488The short answer is: obtain the desired DPI scale, load your fonts resized with that scale (always round down fonts size to nearest integer), and scale your Style structure accordingly using `style.ScaleAllSizes()`. 489 490Your application may want to detect DPI change and reload the fonts and reset style between frames. 491 492Your ui code should avoid using hardcoded constants for size and positioning. Prefer to express values as multiple of reference values such as `ImGui::GetFontSize()` or `ImGui::GetFrameHeight()`. So e.g. instead of seeing a hardcoded height of 500 for a given item/window, you may want to use `30*ImGui::GetFontSize()` instead. 493 494Down the line Dear ImGui will provide a variety of standardized reference values to facilitate using this. 495 496Applications in the `examples/` folder are not DPI aware partly because they are unable to load a custom font from the file-system (may change that in the future). 497 498The reason DPI is not auto-magically solved in stock examples is that we don't yet have a satisfying solution for the "multi-dpi" problem (using the `docking` branch: when multiple viewport windows are over multiple monitors using different DPI scale). The current way to handle this on the application side is: 499- Create and maintain one font atlas per active DPI scale (e.g. by iterating `platform_io.Monitors[]` before `NewFrame()`). 500- Hook `platform_io.OnChangedViewport()` to detect when a `Begin()` call makes a Dear ImGui window change monitor (and therefore DPI). 501- In the hook: swap atlas, swap style with correctly sized one, remap the current font from one atlas to the other (may need to maintain a remapping table of your fonts at variying DPI scale). 502 503This approach is relatively easy and functional but come with two issues: 504- It's not possibly to reliably size or position a window ahead of `Begin()` without knowing on which monitor it'll land. 505- Style override may be lost during the `Begin()` call crossing monitor boundaries. You may need to do some custom scaling mumbo-jumbo if you want your `OnChangedViewport()` handler to preserve style overrides. 506 507Please note that if you are not using multi-viewports with multi-monitors using different DPI scale, you can ignore all of this and use the simpler technique recommended at the top. 508 509### Q: How can I load a different font than the default? 510Use the font atlas to load the TTF/OTF file you want: 511 512```cpp 513ImGuiIO& io = ImGui::GetIO(); 514io.Fonts->AddFontFromFileTTF("myfontfile.ttf", size_in_pixels); 515io.Fonts->GetTexDataAsRGBA32() or GetTexDataAsAlpha8() 516``` 517 518Default is ProggyClean.ttf, monospace, rendered at size 13, embedded in dear imgui's source code. 519 520(Tip: monospace fonts are convenient because they allow to facilitate horizontal alignment directly at the string level.) 521 522(Read the [docs/FONTS.md](https://github.com/ocornut/imgui/blob/master/docs/FONTS.md) file for more details about font loading.) 523 524New programmers: remember that in C/C++ and most programming languages if you want to use a 525backslash \ within a string literal, you need to write it double backslash "\\": 526 527```cpp 528io.Fonts->AddFontFromFileTTF("MyFolder\MyFont.ttf", size); // WRONG (you are escaping the M here!) 529io.Fonts->AddFontFromFileTTF("MyFolder\\MyFont.ttf", size; // CORRECT (Windows only) 530io.Fonts->AddFontFromFileTTF("MyFolder/MyFont.ttf", size); // ALSO CORRECT 531``` 532 533##### [Return to Index](#index) 534 535--- 536 537### Q: How can I easily use icons in my application? 538The most convenient and practical way is to merge an icon font such as FontAwesome inside you 539main font. Then you can refer to icons within your strings. 540You may want to see `ImFontConfig::GlyphMinAdvanceX` to make your icon look monospace to facilitate alignment. 541(Read the [docs/FONTS.md](https://github.com/ocornut/imgui/blob/master/docs/FONTS.md) file for more details about icons font loading.) 542With some extra effort, you may use colorful icon by registering custom rectangle space inside the font atlas, 543and copying your own graphics data into it. See docs/FONTS.md about using the AddCustomRectFontGlyph API. 544 545##### [Return to Index](#index) 546 547--- 548 549### Q: How can I load multiple fonts? 550Use the font atlas to pack them into a single texture: 551(Read the [docs/FONTS.md](https://github.com/ocornut/imgui/blob/master/docs/FONTS.md) file and the code in ImFontAtlas for more details.) 552 553```cpp 554ImGuiIO& io = ImGui::GetIO(); 555ImFont* font0 = io.Fonts->AddFontDefault(); 556ImFont* font1 = io.Fonts->AddFontFromFileTTF("myfontfile.ttf", size_in_pixels); 557ImFont* font2 = io.Fonts->AddFontFromFileTTF("myfontfile2.ttf", size_in_pixels); 558io.Fonts->GetTexDataAsRGBA32() or GetTexDataAsAlpha8() 559// the first loaded font gets used by default 560// use ImGui::PushFont()/ImGui::PopFont() to change the font at runtime 561 562// Options 563ImFontConfig config; 564config.OversampleH = 2; 565config.OversampleV = 1; 566config.GlyphOffset.y -= 1.0f; // Move everything by 1 pixels up 567config.GlyphExtraSpacing.x = 1.0f; // Increase spacing between characters 568io.Fonts->AddFontFromFileTTF("myfontfile.ttf", size_pixels, &config); 569 570// Combine multiple fonts into one (e.g. for icon fonts) 571static ImWchar ranges[] = { 0xf000, 0xf3ff, 0 }; 572ImFontConfig config; 573config.MergeMode = true; 574io.Fonts->AddFontDefault(); 575io.Fonts->AddFontFromFileTTF("fontawesome-webfont.ttf", 16.0f, &config, ranges); // Merge icon font 576io.Fonts->AddFontFromFileTTF("myfontfile.ttf", size_pixels, NULL, &config, io.Fonts->GetGlyphRangesJapanese()); // Merge japanese glyphs 577``` 578 579##### [Return to Index](#index) 580 581--- 582 583### Q: How can I display and input non-Latin characters such as Chinese, Japanese, Korean, Cyrillic? 584When loading a font, pass custom Unicode ranges to specify the glyphs to load. 585 586```cpp 587// Add default Japanese ranges 588io.Fonts->AddFontFromFileTTF("myfontfile.ttf", size_in_pixels, NULL, io.Fonts->GetGlyphRangesJapanese()); 589 590// Or create your own custom ranges (e.g. for a game you can feed your entire game script and only build the characters the game need) 591ImVector<ImWchar> ranges; 592ImFontGlyphRangesBuilder builder; 593builder.AddText("Hello world"); // Add a string (here "Hello world" contains 7 unique characters) 594builder.AddChar(0x7262); // Add a specific character 595builder.AddRanges(io.Fonts->GetGlyphRangesJapanese()); // Add one of the default ranges 596builder.BuildRanges(&ranges); // Build the final result (ordered ranges with all the unique characters submitted) 597io.Fonts->AddFontFromFileTTF("myfontfile.ttf", 16.0f, NULL, ranges.Data); 598``` 599 600All your strings needs to use UTF-8 encoding. In C++11 you can encode a string literal in UTF-8 601by using the u8"hello" syntax. Specifying literal in your source code using a local code page 602(such as CP-923 for Japanese or CP-1251 for Cyrillic) will NOT work! 603Otherwise you can convert yourself to UTF-8 or load text data from file already saved as UTF-8. 604 605Text input: it is up to your application to pass the right character code by calling `io.AddInputCharacter()`. 606The applications in examples/ are doing that. 607Windows: you can use the WM_CHAR or WM_UNICHAR or WM_IME_CHAR message (depending if your app is built using Unicode or MultiByte mode). 608You may also use MultiByteToWideChar() or ToUnicode() to retrieve Unicode codepoints from MultiByte characters or keyboard state. 609Windows: if your language is relying on an Input Method Editor (IME), you copy the HWND of your window to io.ImeWindowHandle in order for 610the default implementation of io.ImeSetInputScreenPosFn() to set your Microsoft IME position correctly. 611 612##### [Return to Index](#index) 613 614--- 615 616# Q&A: Concerns 617 618### Q: Who uses Dear ImGui? 619 620You may take a look at: 621 622- [Quotes](https://github.com/ocornut/imgui/wiki/Quotes) 623- [Software using Dear ImGui](https://github.com/ocornut/imgui/wiki/Software-using-dear-imgui) 624- [Sponsors](https://github.com/ocornut/imgui/wiki/Sponsors) 625- [Gallery](https://github.com/ocornut/imgui/issues/4451) 626 627##### [Return to Index](#index) 628 629--- 630 631### Q: Can you create elaborate/serious tools with Dear ImGui? 632 633Yes. People have written game editors, data browsers, debuggers, profilers and all sort of non-trivial tools with the library. In my experience the simplicity of the API is very empowering. Your UI runs close to your live data. Make the tools always-on and everybody in the team will be inclined to create new tools (as opposed to more "offline" UI toolkits where only a fraction of your team effectively creates tools). The list of sponsors below is also an indicator that serious game teams have been using the library. 634 635Dear ImGui is very programmer centric and the immediate-mode GUI paradigm might require you to readjust some habits before you can realize its full potential. Dear ImGui is about making things that are simple, efficient and powerful. 636 637Dear ImGui is built to be efficient and scalable toward the needs for AAA-quality applications running all day. The IMGUI paradigm offers different opportunities for optimization that the more typical RMGUI paradigm. 638 639##### [Return to Index](#index) 640 641--- 642 643### Q: Can you reskin the look of Dear ImGui? 644 645Somehow. You can alter the look of the interface to some degree: changing colors, sizes, padding, rounding, fonts. However, as Dear ImGui is designed and optimized to create debug tools, the amount of skinning you can apply is limited. There is only so much you can stray away from the default look and feel of the interface. Dear ImGui is NOT designed to create user interface for games, although with ingenious use of the low-level API you can do it. 646 647A reasonably skinned application may look like (screenshot from [#2529](https://github.com/ocornut/imgui/issues/2529#issuecomment-524281119)) 648 649 650##### [Return to Index](#index) 651 652--- 653 654### Q: Why using C++ (as opposed to C)? 655 656Dear ImGui takes advantage of a few C++ languages features for convenience but nothing anywhere Boost insanity/quagmire. Dear ImGui does NOT require C++11 so it can be used with most old C++ compilers. Dear ImGui doesn't use any C++ header file. Language-wise, function overloading and default parameters are used to make the API easier to use and code more terse. Doing so I believe the API is sitting on a sweet spot and giving up on those features would make the API more cumbersome. Other features such as namespace, constructors and templates (in the case of the ImVector<> class) are also relied on as a convenience. 657 658There is an auto-generated [c-api for Dear ImGui (cimgui)](https://github.com/cimgui/cimgui) by Sonoro1234 and Stephan Dilly. It is designed for creating bindings to other languages. If possible, I would suggest using your target language functionalities to try replicating the function overloading and default parameters used in C++ else the API may be harder to use. Also see [Bindings](https://github.com/ocornut/imgui/wiki/Bindings) for various third-party bindings. 659 660##### [Return to Index](#index) 661 662--- 663 664# Q&A: Community 665 666### Q: How can I help? 667- Businesses: please reach out to `contact AT dearimgui.com` if you work in a place using Dear ImGui! We can discuss ways for your company to fund development via invoiced technical support, maintenance or sponsoring contacts. This is among the most useful thing you can do for Dear ImGui. With increased funding, we can hire more people working on this project. 668- Individuals: you can support continued maintenance and development via PayPal donations. See [README](https://github.com/ocornut/imgui/blob/master/docs/README.md). 669- If you are experienced with Dear ImGui and C++, look at [GitHub Issues](https://github.com/ocornut/imgui/issues), [GitHub Discussions](https://github.com/ocornut/imgui/discussions), the [Wiki](https://github.com/ocornut/imgui/wiki), read [docs/TODO.txt](https://github.com/ocornut/imgui/blob/master/docs/TODO.txt) and see how you want to help and can help! 670- Disclose your usage of Dear ImGui via a dev blog post, a tweet, a screenshot, a mention somewhere etc. 671You may post screenshot or links in the [gallery threads](https://github.com/ocornut/imgui/issues/4451). Visuals are ideal as they inspire other programmers. Disclosing your use of Dear ImGui helps the library grow credibility, and help other teams and programmers with taking decisions. 672- If you have issues or if you need to hack into the library, even if you don't expect any support it is useful that you share your issues or sometimes incomplete PR. 673 674##### [Return to Index](#index) 675 676